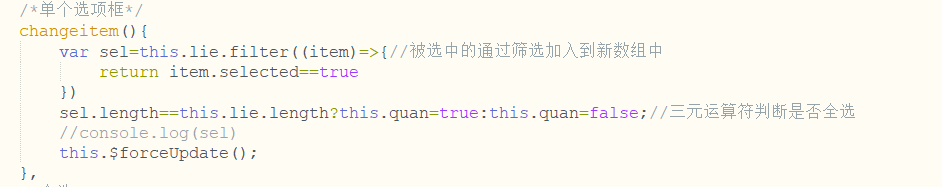
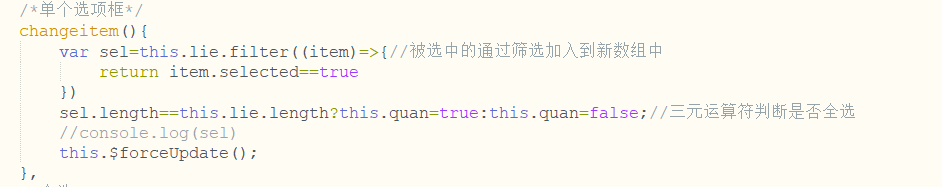
在引用input框的checkbox属性时,选中后会出现数据已经刷新,checkbox选中状态不会改变。这时在事件触发后可以调用this.$forceUpdate(),强制刷新页面解决这个问题。

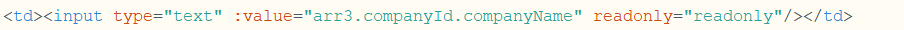
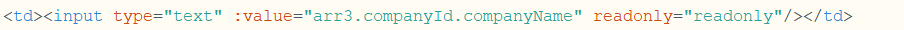
input框可以加入readonly="readonly"禁止更改

本文共 187 字,大约阅读时间需要 1 分钟。
在引用input框的checkbox属性时,选中后会出现数据已经刷新,checkbox选中状态不会改变。这时在事件触发后可以调用this.$forceUpdate(),强制刷新页面解决这个问题。

input框可以加入readonly="readonly"禁止更改

转载于:https://www.cnblogs.com/weilizou/p/10729979.html